1. Кнопки должны выглядеть как кнопки
Когда пользователь начинает взаимодействовать с интерфейсом, он должен знать, что кликабельно, а что - нет. Каждый элемент в дизайне, должен быть правильно распознан. Чем больше времени необходимо пользователю, что бы понять интерфейс, тем менее он удобен для использования.Как пользователи понимают, какой элемент интерактивный, а какой нет? Для этого они используют предыдущий опыт использования и пояснения к элементам. Поэтому, что бы сделать элемент похожим на кнопку, важно использовать подходящую визуализацию (размер, форма, цвет, тень и т.п.)
К сожалению во многих интерфейсах визуализация интерактива очень слаба, как результат - уменьшается конверсия и эффективность сайта.
Если утрачено понимание пользователем того, что кликабельно, а что - нет, то крутой дизайн уходит на второй план. Когда интерфейс для пользователя сложен в понимании — он просто уходит с сайта.
Слабая визуализация еще большая проблема для пользователей мобильных устройств. Для того что бы понять какой элемент интерактивный, а какой нет, пользователи десктопных версий могут просто навести курсор и проверить —поменяется он или нет. На мобильных устройствах такой возможности — нет. Что бы проверить интерактивность элемента, приходиться совершить тап — и узнать правду.
В вашем дизайне не всё так очевидно, как вы думаете
Во многих случаях дизайнеры умышленно не выделяют кнопки как интерактивные элементы, потому что они предполагают, что интерактивные элементы и так очевидны. При создании дизайна всегда придерживайтесь данного правила:Ваша способность определить кликабельность элемента, отличается от способности пользователя, так как вы знаете, для чего предназначен каждый элемент в вашем дизайне, а пользователь - нет.
Используйте узнаваемые формы кнопок
Примеры кнопок, знакомых большинству пользователей:

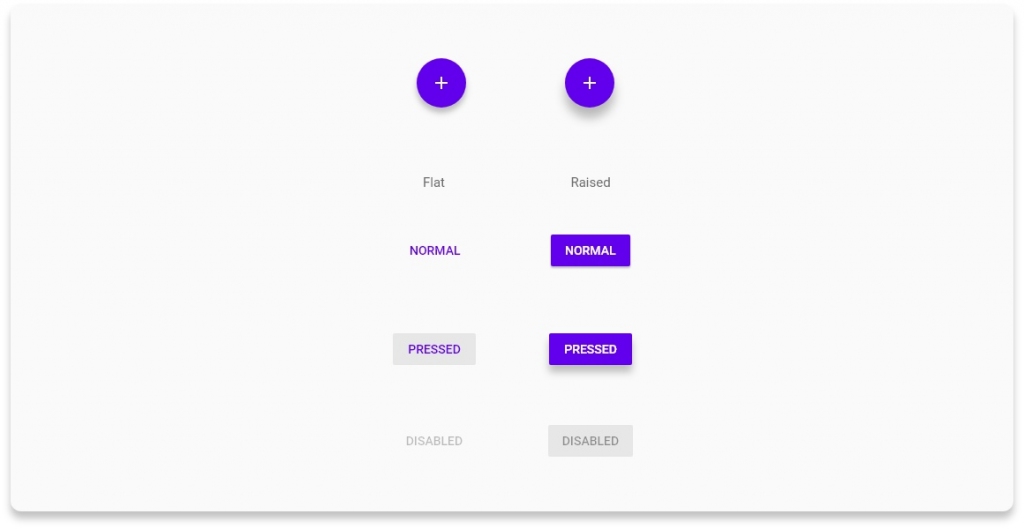
Material design buttons
Среди этих примеров дизайн «Заполненная кнопка с тенями» является самым ясным для пользователей. Когда пользователи видят такой объект, они мгновенно знают, что это то, что они могут нажать.
Не забывайте про отступы
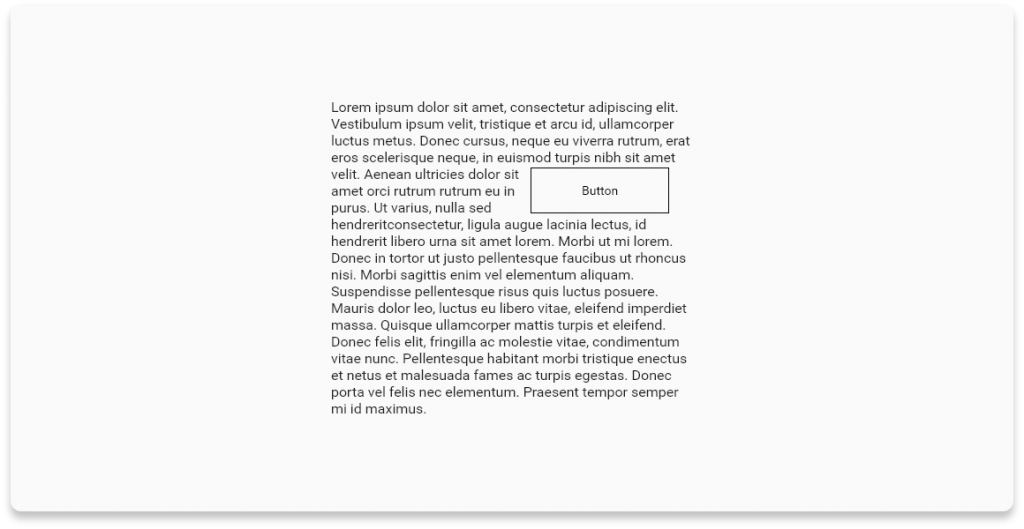
Важны не только визуальные параметры кнопок. Отступы помогают пользователям отличить интерактивный это элемент или нет. На пример, ниже приведено расположение кнопки, которое может смутить пользователя:

Важны не только визуальные параметры кнопок. Отступы помогают пользователям отличить интерактивный это элемент или нет. На пример, ниже приведено расположение кнопки, которое может смутить пользователя:
2. Размещайте кнопки там, где пользователь ожидает их найти
Кнопки должны быть размещены в том месте, где пользователь ожидает их увидеть или их будет легко найти. Если пользователь не может найти кнопку — он не знает, что она существует.Используйте традиционные макеты и стандартные шаблоны пользовательского интерфейса
При стандартной компоновке пользователи легко поймут цель каждого элемента. Сочетание стандартной компоновки с чистым и понятным дизайном и с большими отступами делает макет более понятным.
3. Дизайн и название кнопки должны соответствовать действию
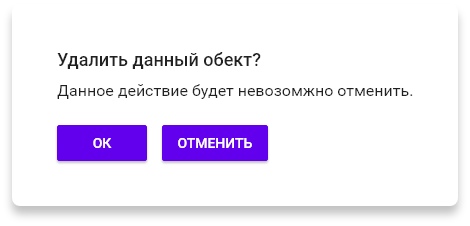
Кнопки с общими или вводящими в заблуждение названиями могут быть огромным источником разочарований для ваших пользователей. В идеале название кнопки должно четко описывать действие кнопки при её нажатии.Пользователи должны ясно понимать, что происходит, когда они нажимают кнопку. Простой пример. Представьте, что вы случайно вызвали действие удаления, и теперь вы видите следующее сообщение:

Кнопка «ОК» не говорит о действии
Неясно, что означают «ОК» и «Отмена» в этом диалоговом окне. Большинство пользователей спросят себя: «Что происходит, когда я нажимаю «Отмена»?»
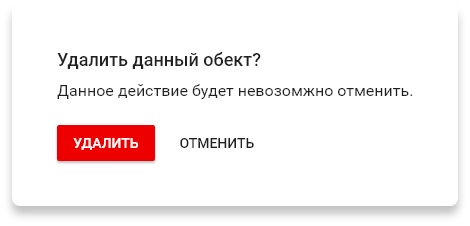
Вместо использования названия «ОК» лучше использовать «Удалить». Это позволит понять, что кнопка делает для пользователя. Кроме того, если «Удалить» является потенциально опасной операцией, вы можете использовать красный цвет, чтобы указать этот факт.

«Удалить» делает действие более понятным
4. Правильные размеры кнопок
Размер кнопки должен отражать приоритет элемента. Больше кнопка - выше приоритетПриоритетные кнопки
Делайте более важную кнопку, по-настоящему более важной. Старайтесь делать кнопку основного действия более заметной. Увеличивайте размер кнопки, используйте контрастные цвета для привлечения внимания пользователя

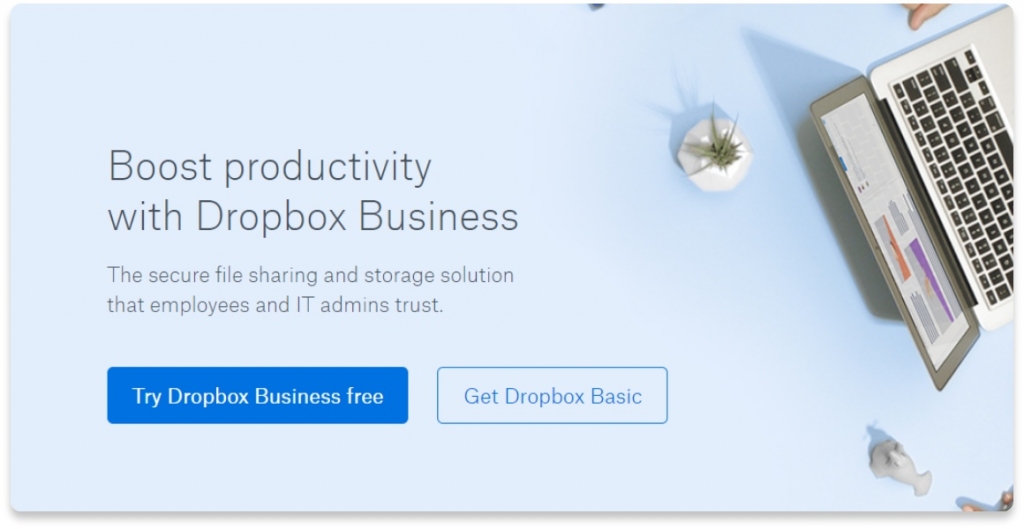
СТА блок Dropbox
Делайте кнопки удобными для использования из на мобильном устройстве
Во многих мобильных приложениях кнопки слишком малы. Это часто приводит к ситуации, когда пользователи ошибаются.
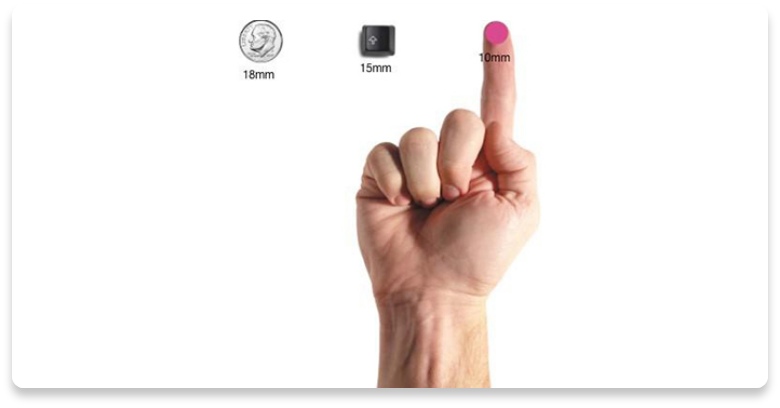
Исследование MIT Touch Lab показало, что средние значения для подушечек пальцев составляют от 10 до 14 мм, а кончики пальцев — 8-10 мм. Это означает, что квадрат размером 10 мм × 10 мм — минимальный размер области касания.

Площадь подушечки пальца. Источник: UXMag
5. Важен порядок кнопок
Порядок кнопок должен отражать характер разговора между пользователем и системой. Спросите себя, какой порядок пользователи ожидают на этом экране? Так и проектируйте.
Пользовательский интерфейс - это разговор с пользователями
Например, как упорядочить кнопки «Предыдущий / Следующий» при навигации по страницам? Логично, что кнопка, которая перемещает вас вперед, должна быть справа, а кнопка, которая перемещает вас назад, должна быть слева.
6. Избегайте большого количества кнопок
Это распространенная проблема для многих приложений и веб-сайтов. Когда вы предоставляете слишком много опций, ваши пользователи ничего не понимают. При разработке страниц в своем приложении или на веб-сайте подумайте о наиболее важных действиях, которые вы хотите дать вашим пользователям.

Много кнопок. Источник: GeekTyrant
7. Дайте обратную связь
Когда пользователи нажимают кнопку, они ожидают, что интерфейс даст им обратную связь. В зависимости от типа операции это может быть визуальная или звуковая обратная связь. Когда обратной связи нет, пользователи могут подумать, что система не получила команду и повторит действие.
Почему это происходит? Как люди, мы ожидаем некоторую обратную связь после того, как мы взаимодействуем с объектом. Это может быть визуальная, звуковая или тактильная обратная связь — все, что подтверждает факт реакции на действие.
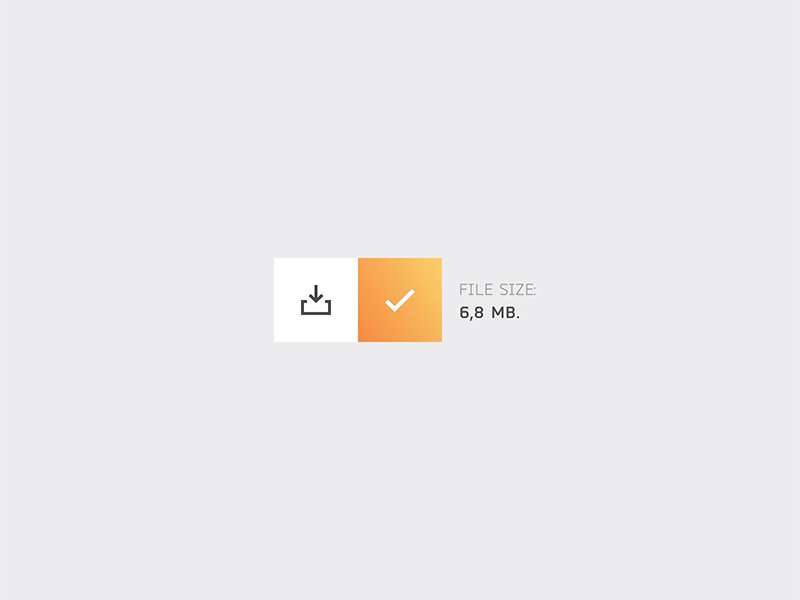
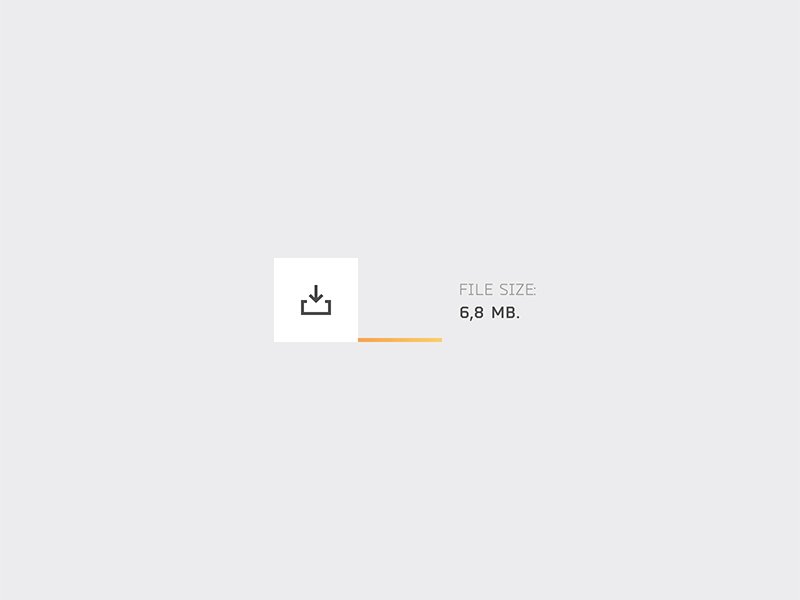
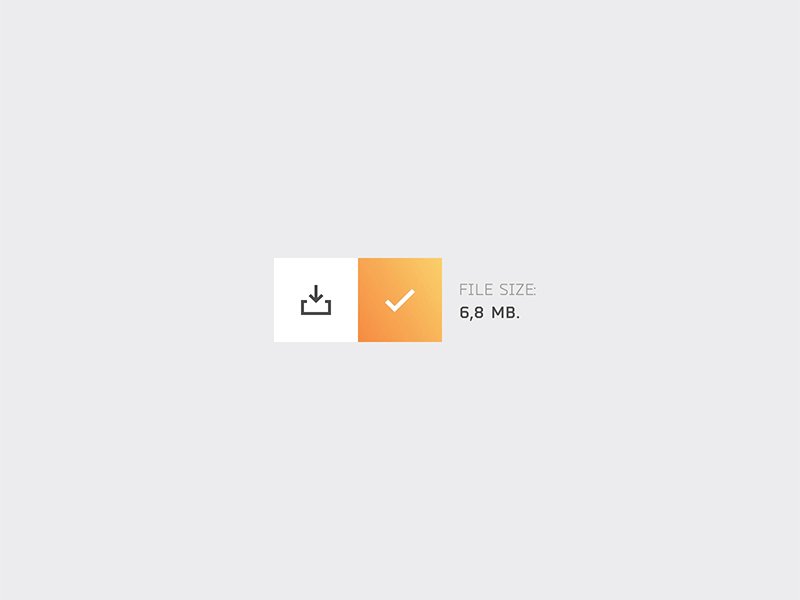
Для некоторых операций, таких как загрузка, стоит не только подтвердить нажатие, но и показать текущее состояние процесса.

Заключение
Несмотря на то, что кнопки являются обычным элементом дизайна взаимодействия, стоит обратить внимание на то, чтобы сделать этот элемент максимально годным. Дизайн кнопки всегда должен быть понятным.
Спасибо!
Август 2018 г.


